Theo nhiều nguồn thông tin ta đã phát hiện được các nguyên nhân gây ra tình trạng lỗi font chữ trên trang web, khiến cho website của bạn trở nên xấu xí, rối loạn và kém sự bắt mắt. Và việc hạn chế tối đa các vấn đề lỗi font là điều mà các nhà thiết kế website cần phải hiểu rõ để khắc phục tình trạng đó khi thiết kế website. Tuy nhiên thì bạn vẫn đang còn rối ren trong việc lựa chọn cách khắc phục phù hợp. Vì vậy bài viết này chia sẻ tới bạn một số nguyên nhân và cách khắc phục lỗi font chữ trên web mà bạn cần tìm hiểu.
Nguyên nhân gây ra lỗi font chữ trên web

Lỗi font chữ do trình duyệt web
Lỗi font chữ trên web do trình duyệt web gây ra là lỗi font phổ biến, có hai nguyên nhân dẫn đến tình trạng này:
- Trang web sử dụng phông chữ mặc định của trình duyệt
- Trình duyệt không hỗ trợ phông chữ của trang web
- Trong số đó, tình huống đầu tiên thường xảy ra trên rôm sảy. Trong bản cập nhật trình duyệt mới, Chrome có phông chữ mặc định là Helvetica, phông chữ này thường rất nhỏ và bị chụm lại với nhau, gây khó đọc và khiến nhiều người cảm thấy phông chữ này có vấn đề.
Tình huống thứ hai thường xảy ra trên các trang web có quy định về phông chữ nhưng trình duyệt lại không hỗ trợ phông chữ. Điều này thường xảy ra khi trình duyệt quá cũ hoặc không có sẵn bản cập nhật.
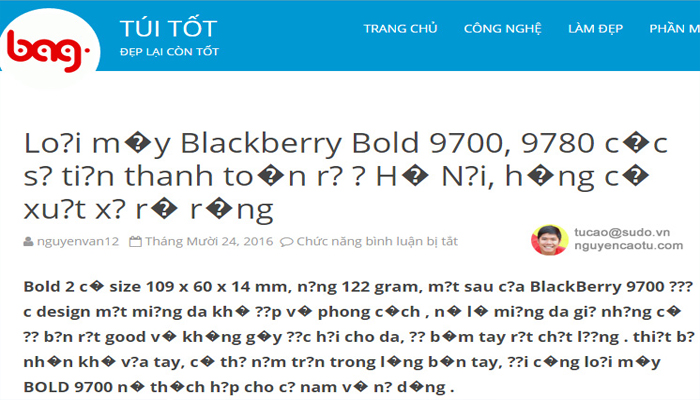
Font chữ không hỗ trợ tiếng Việt
Việc mà bạn lựa chọn những loại font chữ không có hỗ trợ font unicode tiếng Việt trên các website thì nó cũng là một trong những nguyên anh gây ra lỗi font. Đây là loại lỗi font mà người sử dụng dễ gặp phải nhất.
Do font chữ không load được
Để hài hòa giữa phông chữ với thiết kế và gây ấn tượng với người dùng, nhiều trang web ngày nay sử dụng phông chữ mới và yêu cầu phông chữ web chuyên dụng. Tuy nhiên, trong một số trường hợp, việc tải phông chữ có thể bị gián đoạn do lỗi mạng hoặc đường truyền, đây là nguyên nhân trực tiếp gây ra lỗi phông chữ.
Thông thường lỗi này ít khi xảy ra do link font được đặt ở đầu trang web và được tải trước khi tải toàn bộ trang web, tuy nhiên trong một số trường hợp vẫn xảy ra tình trạng này.
Font chữ không hoạt động được
Font chữ không hoạt động là một trong những nguyên nhân gây ra lỗi font chữ trên web. Căn nguyên của nguyên nhân này thường sâu xa hơn có thể là do hệ điều hành của bạn chưa hoàn hảo dẫn đến một số lỗi trong quá trình sử dụng.
Cũng giống như nhiều phiên bản khác của hệ điều hành này, sau khi cập nhật lên phiên bản mới, nó sẽ dần được tối ưu hóa hoàn thiện nhất theo thời gian. Và lỗi font thường xuất hiện trong một vài lần cập nhật phiên bản đầu tiên.
Font chữ bị xóa
Đây là lỗi font mà không chỉ ở mỗi website mà nó còn lỗi font ngay cả trên windows của bạn. Nguyên nhân chính của loại lỗi font chữ trên web này là do font chữ của bạn hoặc là file register của font bị xóa đi.
Tuy nhiên, nguyên nhân bị xóa có thể là do những phần mềm dọn rác xóa nhầm cũng có thể do bạn copy font vô tội vạ ay có thể là do bạn xóa nhầm những file mà có chứa font chữ đó. Bởi vậy mà tùy từng vấn đề khác nhau mà có những cách xử lí khác nhau.
Cách khắc phục lỗi font chữ trên web đơn giản

Như ở phần trên, chúng ta đã biết được một số lỗi font chữ trên web khác nhau bởi nhiều nguyên nhân cũng khác nhau. Bởi vậy, việc khắc phục những lỗi này, ta cần xác định được chính xác nguyên nhân gây ra lỗi font để có hướng khắc phục sao cho hợp lí. Ngoài ra, những phương pháp dự phòng mặc định cũng không thể thiếu khi thiết kế website.
Hãy cài đặt font chữ dự phòng với chế độ mặc định
Bất kể phông chữ trên trang web của bạn là gì, bạn phải đặt phông chữ dự phòng mặc định. Việc đặt các font sao lưu có thể giúp bạn hạn chế tối đa lỗi font do xóa phông, lỗi trình duyệt,… vì cả 3 font sao lưu đều có tỷ lệ lỗi thấp, hay cụ thể hơn là tỷ lệ xuất hiện rất thấp.
Ngoài ra, vui lòng không sử dụng các font không hỗ trợ tiếng Việt để tránh lỗi font trên website.
Khởi động lại font chữ trên máy tính của bạn
Nếu font chữ của bạn bị hỏng trên Internet, tài liệu word, excel nhưng bạn kiểm tra lại thấy nó vẫn còn trên máy tính của mình thì có thể do lỗi nào đó trong hệ điều hành mà font chữ đã ngừng hoạt động.
Trong trường hợp này, chạy lại font chữ trên máy tính là giải pháp nhanh chóng và dễ dàng nhất. Cách chạy lại phông chữ như sau:
Bước 1: Nhấp vào biểu tượng Windows trên bàn phím và chọn Tìm kiếm
Bước 2: Sao chép đường dẫn C:\\Windows\Font\Arial.ttf vào hộp tìm kiếm
Bước 3: Chọn lệnh chạy
Bước 4: Chọn Cài đặt để cài đặt lại phông chữ
Chỉnh sửa lại cài đặt ở trên trình duyệt

Sửa lỗi font chữ trên chrome
Lỗi font trên Chrome thường do font helvetica mặc định nên bạn chỉ cần xóa font này là xong. Phương pháp xóa phông như sau:
Bước 1: Đi tới ổ C ⇒ Windows ⇒ Phông chữ
Bước 2: Tìm phông chữ Helvtica và xóa nó
Bước 3: Bạn nên đóng trình duyệt khi xóa phông và mở lại để xem khi hoàn tất
Bạn cũng có thể chỉnh sửa cài đặt trong trình duyệt theo những cách sau:
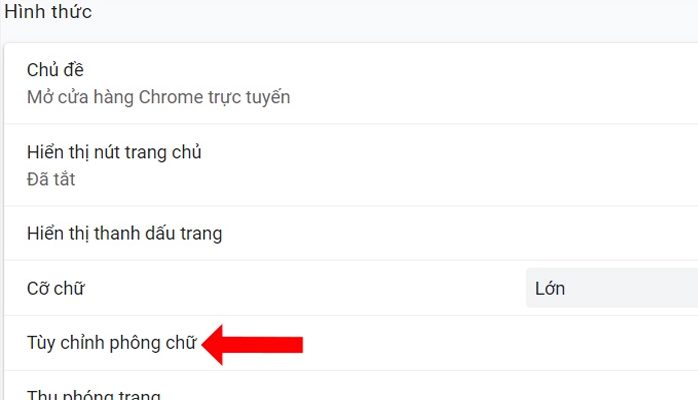
Bước 1: Đi tới cài đặt trong chrome ⇒ hiển thị cài đặt nâng cao ⇒ phông chữ tùy chỉnh
Bước 2: Chọn cỡ chữ, cỡ chữ tối thiểu, phông chữ chuẩn, …
Bước 3: Chọn kết thúc để lưu
Bước 4: Khởi động lại chrome để xem hiệu quả
Sửa lỗi font chữ trên trình duyệt Firefox
Bước 1: Vào trình duyệt firefox và chọn các công cụ trên thanh menu
Bước 2: Chọn tùy chọn (Option) ⇒ chọn nội dung (content) ⇒ chọn font mặc định là Time New Roman ⇒ chọn OK để lưu cài đặt
Bước 3: Khởi động lại firefox để xem kết quả
Sửa lỗi font bằng file regedit

Sửa file regedit là một cách lỗi font chữ trên web do bị đi đè font chữ hoặc do xóa nhầm file. Với cách này, ta có cách sửa như sau:
Bước 1: Nhấn tổ hợp phím WINDOWS + R, sau đó cửa sổ Run sẽ hiện ra
Bước 2: Bạn gõ regedit và ấn Enter để mở cửa sổ Regedit
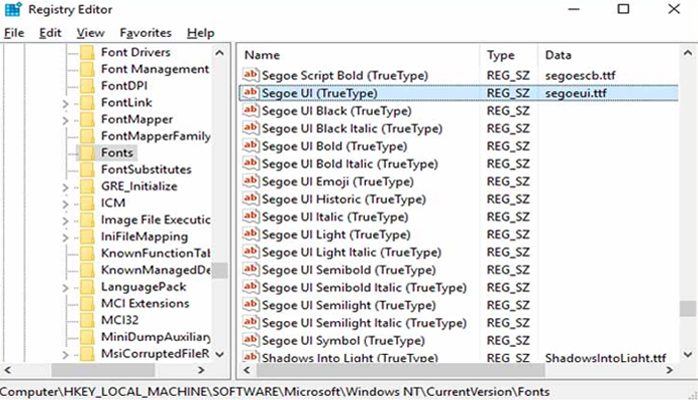
Bước 3: Tại cửa sổ này, bạn hãy di chuyển theo đường dẫn HKEY_LOCAL_MACHINE ⇒ SOFTWARE ⇒ Microsoft ⇒ Windowsnt ⇒ CurentVersion ⇒ Fonts
Bước 4: Tìm font Tahoma (font mặc định của windows) ⇒ kích chuột phải chọn Modify ⇒ kiểm tra giá trị của font có phải là Tahoma.ttf hay không, nếu không phải bạn chỉ cần sửa lại là được.
Bước 5: Sau đó xóa các file trong regedit tại các đường dẫn (kích chuột phải, chọn delete):
- HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontMapper\FamilyDefaults
- HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes
Bước 6: Vào control panel ⇒ chọn trình quản lý font ⇒ chọn font setting và nhấn nút restore default font setting là hoàn thành
Kết luận
Nhìn chung khi bạn đã hiểu rõ cũng như xác định rõ ràng được nguyên nhân gây ra tình trạng lỗi font chữ trên web thì việc khắc phục, xử lí nó thì cũng không hề khó. Vì vậy mà bài viết trên đây, chúng tôi đã giúp bạn hiểu một cách chính xác về vấn đề đó. Hy vọng những thông tin mà bài viết chia sẻ có thể giúp bạn có một trang web sang trọng, tinh tế và đẹp mặt và thu hút được nhiều khách hàng hơn nữa. Chúc cho bạn thật thành công trong kinh doanh!
